Experimenting with moving images and visual importance. The example shows the Oscar’s feed on Instagram. This ML network is trained with eye-tracking heatmaps of UIs. Red shows areas of high interest and blue of low interest. This is quite useful for designing flows within apps.
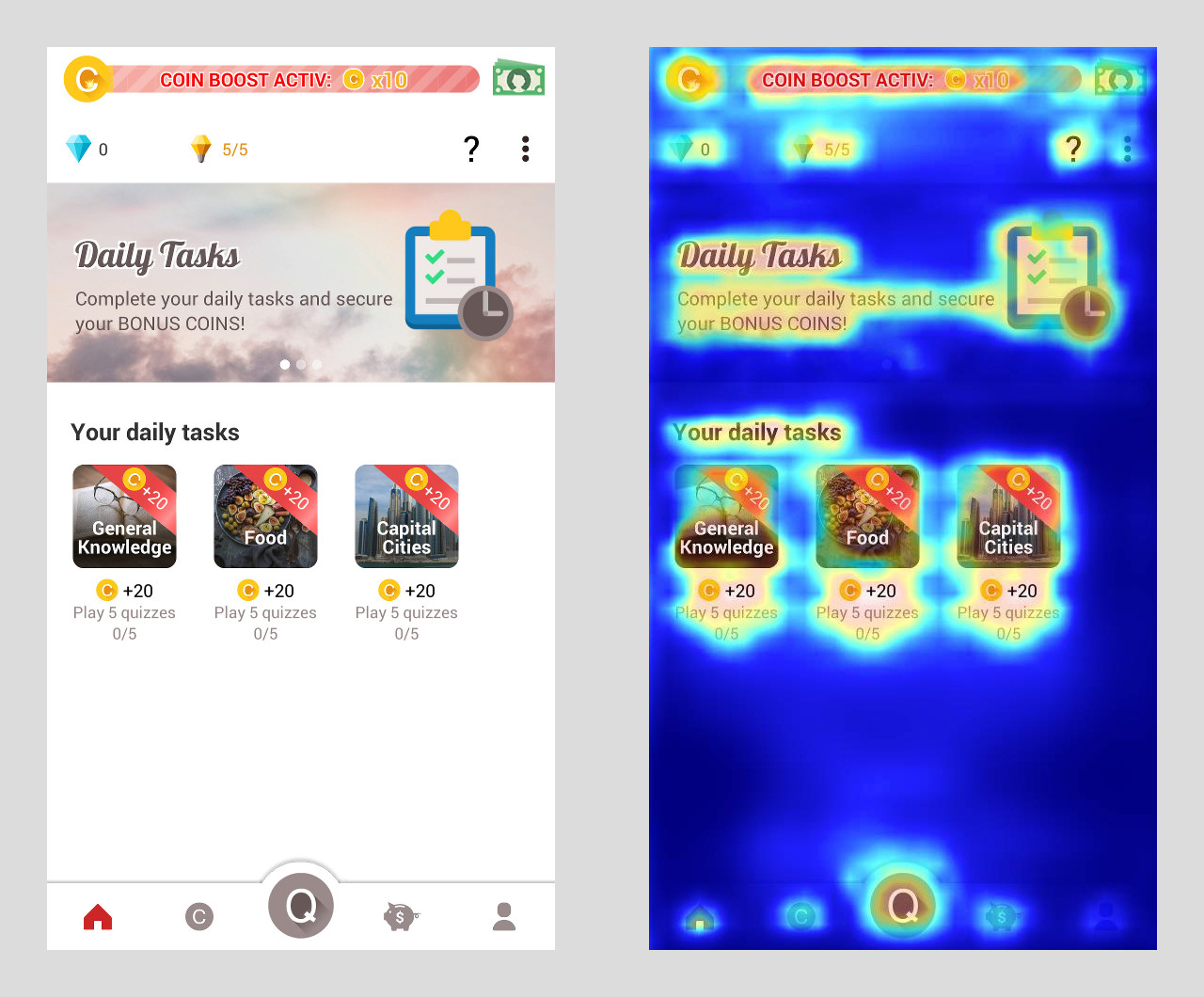
I applied this to the designs from our app Quizfriends. Looks cool, but it seems like it only learned to highlight high contrast areas. It would be even more useful to know where the user is watching first.